Website
Create a log
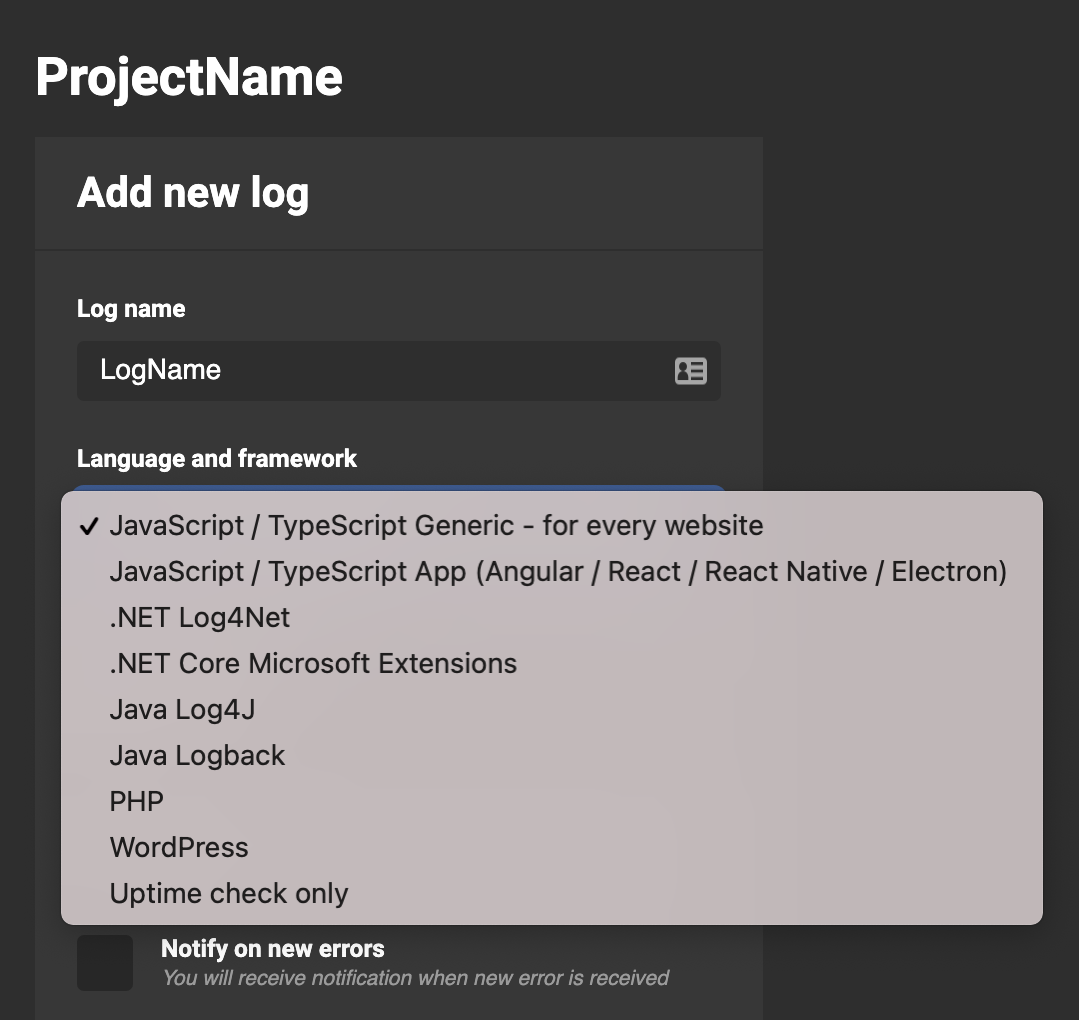
Be sure to check out the Get Started section for information on how to register for an account and create your first log. While creating your log choose “JavaScript / TypeScript Generic - for every website” option in “Language and framework” select field.

Paste integration code
You need to update the HTML code of the website you want to track. Paste integration code into the Header (within <head>...</head> tags) section of your site.
Remember to replace LOG_ID with your current LOG ID. If you place code directly from Muscula Application LOG ID will be filled. Click here to see instructions on how to find your LOG ID in Mucula App.
<script type="text/javascript">
window.Muscula = {
logId: LOG_ID,
errors: [],
};
window.Muscula.onerrorOriginalHandler = window.onerror;
window.onerror = function () {
window.Muscula.errors.push(arguments);
return false;
};
(function () {
var m = document.createElement('script');
m.async = true;
m.src = 'https://cdn.muscula.com/m2v2.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(m, s);
})();
</script>Log own errors
You can also log own errors with website script using MusculaLog functions:
MusculaLog.Fatal(msg, eception, info)
MusculaLog.Error(msg, exception, info)
MusculaLog.Warning(msg, info)
MusculaLog.Info(msg, info)
MusculaLog.Debug(msg, info)In the examples above: "msg" = error message, "info" = additional log information as object and "ex" = error object. Here are some examples of how to use these functions:
MusculaLog.Debug("User is not defined", {userId: '123'});MusculaLog.Info("User logged in", {userId: '123'});try {
throw new Error("xss");
} catch (e) {
MusculaLog.Error(e.message, e, {userId: '123'});
}Check if Muscula is loaded correctly
Make sure Muscula was loaded and functions exists before using them. To check that, you can put one of the above functions into your JavaScript file or between <script>...</script> tags in your HTML file. Then run your code. You should be able to see an error both in a console and in the Muscula App.
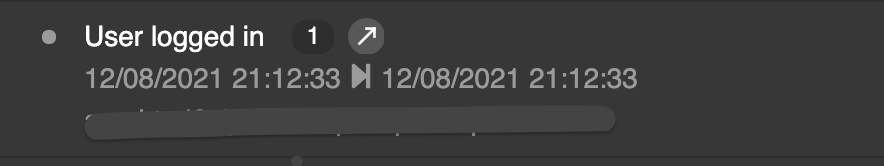
If you used this function: MusculaLog.Info("User logged in", {userId: '123'});, a log in Muscula App should look like this:

If you see an "Cannot read property '...' of undefined" error that means Muscula is not loaded yet. You can use setTimeout method to make sure that Muscula has loaded.
setTimeout( function() {
MusculaLog.Info("User logged in", {userId: '123'});
}, 1000);If you can’t find what you're looking for, contact us and we will update the documentation. Thanks, and enjoy Muscula!
If you are using Muscula logging script m2v1.js:
Please refer to old version of documentation
With version m2v2 support for IE11 and other old browsers was dropped. If you want to support these browsers please use old version of documentation
If you want to update your script for a newer version (for having better source maps) just paste the new integration code.