Old Website Documentation
Create a log
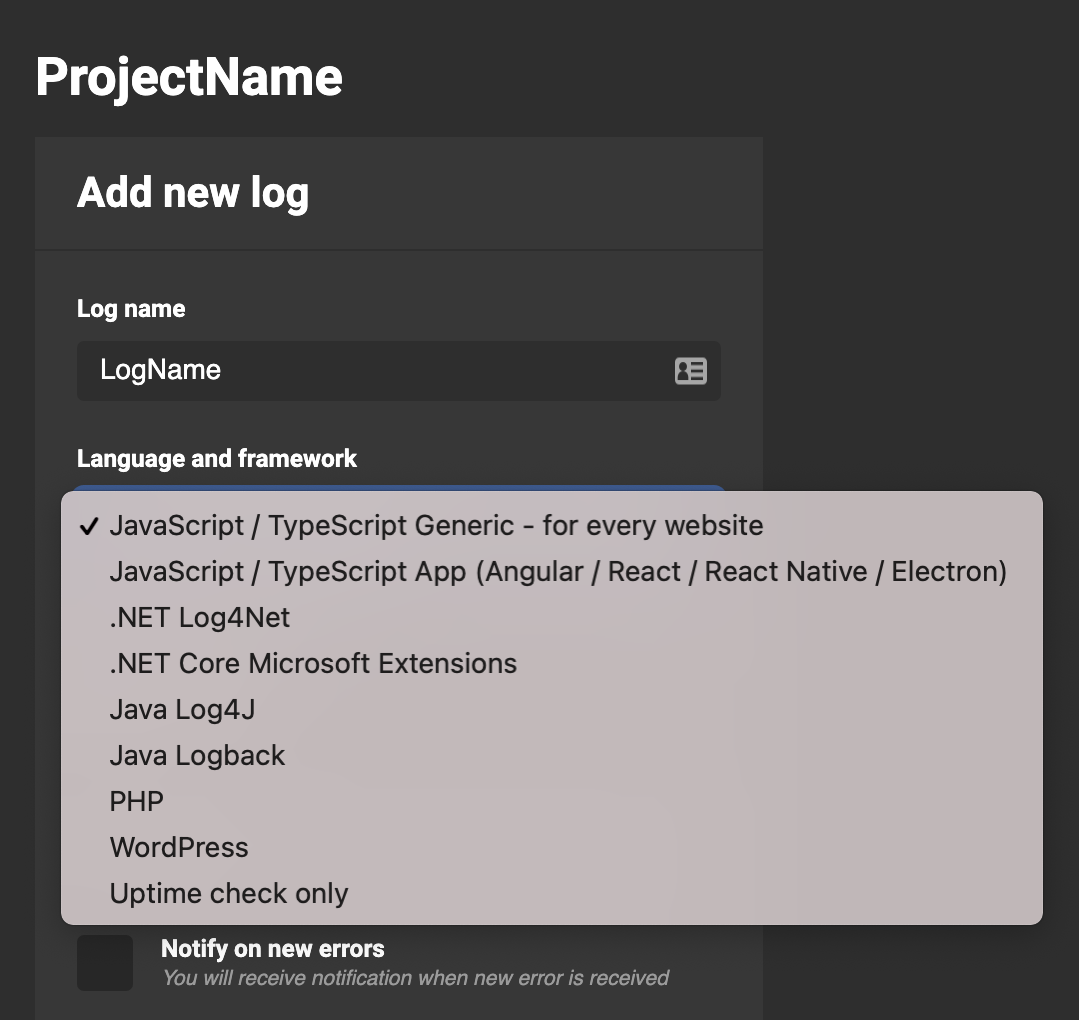
Be sure to check out the Get Started section for information on how to register for an account and create your first log. While creating your log choose “JavaScript / TypeScript Generic - for every website” option in “Language and framework” select field.

Paste integration code
You need to update the HTML code of the website you want to track. Paste integration code into the Header (within <head>...</head> tags) section of your site.
Remember to replace "LOG_ID" with your current LOG ID. If you place code directly from Muscula Application LOG ID will be filled. Click here to see instructions on how to find your LOG ID in Mucula App.
<script type="text/javascript">
window.Muscula = {
settings: {
logId: LOG_ID,
suppressErrors: false,
},
};
(function () {
var m = document.createElement('script');
m.type = 'text/javascript';
m.async = true;
m.src = 'https://cdn.muscula.com/m2v1.min.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(m, s);
window.Muscula.run = function () {
var a;
eval(arguments[0]);
window.Muscula.run = function () {};
};
window.Muscula.errors = [];
window.onerror = function () {
window.Muscula.errors.push(arguments);
return window.Muscula.settings.suppressErrors === undefined;
};
})();
</script>Log own errors
You can also log own errors with website script using Muscula.log functions:
Muscula.log.fatal(msg, info, ex)
Muscula.log.error(msg, info, ex)
Muscula.log.warning(msg, info, ex)
Muscula.log.info(msg, info, ex)
Muscula.log.debug(msg, info, ex)In the examples above: "msg" = error message, "info" = additional log information and "ex" = error object. Here are some examples of how to use these functions:
Muscula.log.error("User is not defined", {userId: '123'});Muscula.log.info("User logged in", {userId: '123'});try {
throw new Error("xss");
} catch (e) {
Muscula.log.error(e.message, {userId: '123'}, e);
}Google Analitycs integration
Muscula can send error events also to your Google Analitycs instance. To do so add a property "sendEventsToGoogleAnalitycs" to Muscula configuration like on this example:
<script type="text/javascript">
window.Muscula = {
settings: {
logId: LOG_ID,
suppressErrors: false,
sendEventsToGoogleAnalitycs: true,
},
};
</script>Check if Muscula is loaded correctly
Make sure Muscula was loaded and functions exists before using them. To check that, you can put one of the above functions into your JavaScript file or between <script>...</script> tags in your HTML file. Then run your code. You should be able to see an error both in a console and in the Muscula App.
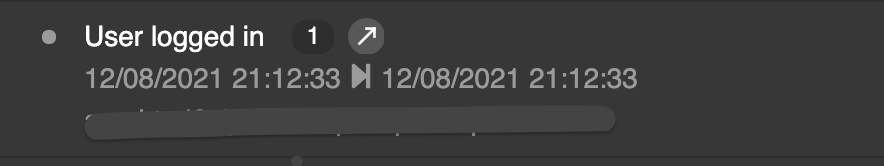
If you used this function: Muscula.log.info("User logged in", {userId: '123'});, a log in Muscula App should look like this:

If you see an "Cannot read property '...' of undefined" error that means Muscula is not loaded yet. You can use setTimeout method to make sure that Muscula has loaded.
setTimeout( function() {
Muscula.log.info("User logged in", {userId: '123'});
}, 1000);If you can’t find what you're looking for, contact us and we will update the documentation. Thanks, and enjoy Muscula!